↓ Scroll down for the list of tools and additional resources ↓
1. Query Monitor

I bring this plugin with me on virtually every project I develop. It is practically indispensable! From tracking down slow or repeated queries to finding the list of all template parts loaded on the current page, this plugin offers a lot to front-end and back-end developers alike.
Wondering which hooks were called on the page?
Can't find what is altering the post content?
Stuck on a page loading slower than all the rest?
Query Monitor is what you need!
You can find the plug-in on WP.org: https://wordpress.org/plugins/query-monitor/
After that, learn how to make the most Query Monitor directly from its developer John Blackbourn, in our exclusive session:
You may also want to learn how to write better queries yourself, or improve queries you're already running on a page. For that, I recommend this session:
2. User Switching

If you're working on a membership site or otherwise managing permissions issues with different site maintainers, User Switching is going to increase your certainty and confidence like nothing else can.
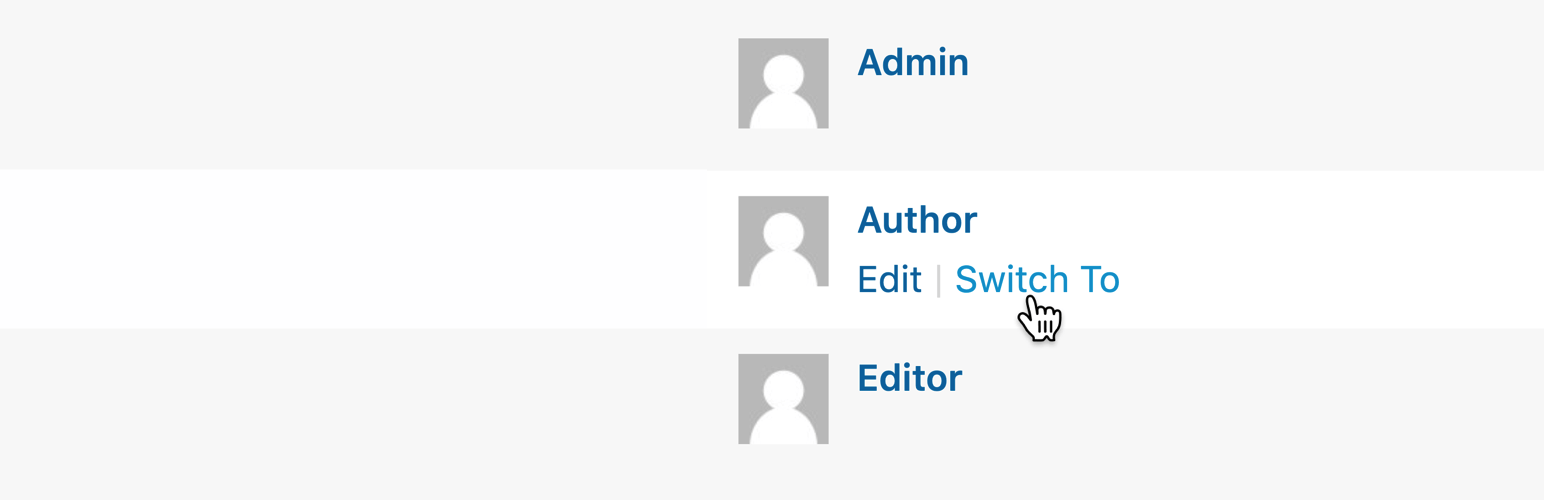
This plugin does exactly one thing and it does it better than anything else I've seen. From the Users page (or individual user profile) you can click a link to "switch to" that user. You are immediately authenticated as that person and can experience the full site exactly like them. This makes it much easier to replicate their reported experiences or verify that changes you've made (which should affect them) are correct and complete.
Once you're finished, you can easily switch back to yourself with a link that is handily added to the footer across the entire site. Done and done!
Find the plug-in on WP.org: https://wordpress.org/plugins/user-switching/
3. WP-CLI
$ wp plugin install user-switching --activate
Installing User Switching (1.0.9)
Downloading installation package from https://downloads.wordpress.org/plugin/user-switching.1.0.9.zip...
Unpacking the package...
Installing the plugin...
Plugin installed successfully.
Activating 'user-switching'...
Plugin 'user-switching' activated.
Success: Installed 1 of 1 plugins.Experience the fastest way to WordPress! WP-CLI is the command line interface for WordPress and lets you accomplish everything that can be done in WP Admin plus loads and loads of things you can't!
Here are a few examples off the top of my head:
- Reset a password (or create a new admin account) so you can sign in
- Create a CSV of all users (or posts of a certain type) with exactly the data you need
- Scaffold a new plugin (or theme, or post type, or…)
- Download, install, and configure a brand new WordPress site (this combines beautifully with my recommendation for Valet below)
Have a look at all it can do on the WP-CLI project page: WP-CLI.org
And this intro doesn't even begin to scratch the surface! In fact, WP-CLI can do and enable you to do so much that we recorded an entire course just about its core set of commands:
4. WP Migrate DB Pro
This is for anyone building websites in nearly any capacity. I haven’t found a better tool for moving a website from one location to another.
Need to make a local copy of a production site to run experiments? Check.
Migrating a site from one domain to another? Easy.
Need a recurring, automated mirror of one site on a different server? Yeah, it does that.
Once I added WPMDBPro to my toolkit, migrating a development site to production was transformed from the most frustrating, time-consuming thing to the fastest, easiest part of the whole process. I honestly love migrating sites now!
The wonderful team at Delicious Brains has a free version on WP.org: https://wordpress.org/plugins/wp-migrate-db/
But to get the most from what the plugin offers I strongly encourage you to pick up the paid release. It's way, way, way more than worth it: https://deliciousbrains.com/wp-migrate-db-pro/
5. Postman
This tool is an absolute must if you’re working with APIs in any capacity – building one or accessing one. It is so comprehensive that it’s hard to know where to begin when describing all of its features.
- Easily make any type of HTTP request to any URL.
- Set any parameters to make with the request (which are automatically converted to their necessary form if switching between POST and GET requests, or any other types).
- Store parameters as variables for re-use across multiple different requests.
- Save requests to collections for testing again in the future.
- View the response any number of ways (raw request, structured JSON, etc.)
- Convert the request to something you can copy and paste directly into your code!
Postman is the first thing I reach for any time I need to make a connection to an API – local or remote – long before I’ve even written a single line of code.
Learn more and download Postman: https://www.postman.com/
Are you working with the WordPress REST API and looking to improve your overall experience? Then you may like our session featuring one of its main contributors, Rachel Baker:
6. Local
This is the fastest and most robust local development environment I have found for building WordPress sites. Local is purpose-built for this and this only. That means they can do a lot of things that other, less opinionated local development environments cannot do.
The visual interface and cross-platform support makes Local the perfect tool for experimentation and collaboration. It’s great for training, too, like workshop environments where everyone should be running the same exact thing.
In just a few clicks you can download, install, and launch a brand new local web server running WordPress and WP-CLI, accessible via web browser, file browser, and command line. You can browse the database, check for email deliverability, and extend it through add-ones. You can even enable remote access for demos, testing on different devices, or pair programming.
What’s more: you can create a “blueprint” of a site and use that as the basis for any new sites you create (and share with others). Have a set of your own favorite plugins that come on nearly every build? Find yourself setting the same standard configurations on each new project? Put all that in the blueprint!
Learn more about Local: https://localwp.com/
7. Laravel Valet
Sometimes Local is overkill for what I'm doing. My usual go-to is is a command line utility for macOS called Valet that was built for Laravel developers. With Valet you can quickly convert any directory on your computer into a local site that you can navigate in your web browser.
For example, you can run valet park in a directory named “clientname” and then access it in the browser at “clientname.test” (or whatever TLD you’ve configured). You can also run valet secure and automatically have a site running on HTTPS.
Unlike Local, which is entirely self-contained, Valet requires you to have PHP and MySQL installed directly on your machine (plus a couple other utilities that it installs for you). Once you’ve installed these once, though, you’re good to go and can launch as many new sites as you like with virtually no additional computational overhead on your machine.
I personally use Valet to automatically convert any directory I make in ~/Sites/www/ into a local website.
I’ve supercharged my setup in combination with WP-CLI (mentioned above) so that I can type wpinstall <name> and it automatically:
- creates a new directory inside ~/Sites/www/
- Downloads, installs, and configures WordPress
- Enables SSL/TLS
- Opens the new site in my browser
- and switches to that directory on the command line.
All from one command that can run inside of 30 seconds! If you’d like this setup for yourself, go ahead and email me and ask for the code: brian@wpsessions.com.
Learn more about and install Valet: https://laravel.com/docs/8.x/valet
Is the Command Line not your cup of tea? You may want to watch our sessions on Professional Workflows and Best Practices. There's a presentation dedicated entirely to "Learning to Love the Command Line."
Bonus: VS Code (+ code linting)
Odds are pretty good that you’ve already selected a code editor that you love. And, statistically speaking, there’s a very good chance that code editor is VS Code. Microsoft has done an absolutely phenomenal job on this one and it has rightfully taken the development world by storm.
For years I stuck with Sublime Text. Then I saw what my friends were able to do directly inside VS Code and I switched almost immediately. I still don’t even utilize it to its full potential!
If I can only make one recommendation, it is this: enable code linting in your code editor. I cannot tell you how many bugs I’ve avoided from this one, specific change. My level of frustration around coding saw a sharp and almost immediate decline following the day I discovered code linters.
I’ve specifically configured my linter to run after 0.5 seconds of my last keypress OR after file save. Waiting that 0.5 seconds is crucial so that it’s not constantly testing and flagging errors in the code you’re actively typing. Running after save helps me see an error even before I’ve reflexively tried to Cmd+Tab (that’s Alt+Tab, for you Windows users) to my browser window.
Learn more about VS Code: https://code.visualstudio.com/
Learn more about code linting: https://en.wikipedia.org/wiki/Lint_(software)
If you dig VS Code you can check out this great session we have with Ahmad Awais, prolific open source developer and author of VS Code Power User.
And there you have it!
I’d love to know if you learned about any of the tools for the very first time from this list, or if any of them surprised you.
I absolutely must hear from you if you have a different tool that you like better than any of these (and, imperatively, why you like it better).
Go ahead and send me an email at brian@wpsessions.com and let me know what you thought of the list!
Looking for more tool recommendations? We have one more session that will be right up your alley! It digs into the expected responsibilities for a developer and covers tools and services that are exceptional for handling each of those responsibilities.
Looking for even more great stuff?
You're 60 seconds away from a WPSessions Membership, which will help you master all your tools and become every client's favorite developer.
Get immediate access to the entire training library (329+ hours), exclusive discounts, and more! Learn more below...
In fact, absolutely everything is included!
Is your growth plan working?
When I started WPSessions in 2013 I found myself struggling with three basic questions:
- Where do I turn to learn about web development?
- Which resources have been the most instrumental to my growth?
- What am I doing to sharpen my skills and stay ahead of the curve?
Maybe you've asked yourself these same questions and came to the same conclusion I did: this isn't working.
With the web advancing in so many different directions it is often challenging to know what to learn or where to learn it. And that's why I created WPSessions.
“I don’t want to learn something twice, I want to learn it right the first time.”
— MICHAEL SILVA, WPSESSIONS MEMBER
Invest in yourself & make the most of this next year!
I want to help you make the most of what's left of 2018 and all of 2019. A WPS Membership is the single best way I can think to do that. See, I started WPSessions because I longed for a single resource that I could turn towards for improving my career. I personally wanted a place to learn the best ways to work with WordPress and its surrounding technologies and practices.
Tons of great content already with more still on the way!
Some of my favorite sessions are the ones that focus on working with clients – sessions like "The Dating Game: Understanding Price Anchoring" or "What do you do with a problem?" – bringing solid business advice for those of us who are independent contractors and agency workers alike.
I also love our technical sessions where speakers dive into important tech that I can use on new projects – sessions like "Working with the WP REST API" or "Making the most of Query Monitor."
WPSessions has content you won't find anywhere else!
The training that is produced here on WPSessions is exclusive content that you cannot watch elsewhere. This site now has more than 329 hours of training content in the library.
As a member you get access to all of it. All of our past training, and all of our future training, for as long as you wish. As an annual member you can even download all of the content for offline viewing and bring it with you permanently!
Whatever your focus is, if you're building sites with WordPress, I can promise there is something in our growing library for you.
Start feeding your brain today!

Let WPSessions help guide you on your journey to building better websites. Every month WPSessions is at work on your behalf curating the foremost experts to train you in WordPress-related topics.
As a WPSessions Member you can:
- Take deep dives into different WordPress topics and learn them better than ever before.
- Download all of the content and watch it offline – forever.
- Help direct what topics we focus on next and who we invite to speak.
- Sharpen your skills and stay ahead of the curve.
Become a Member Today
WPSessions is here all year round, but this discount won't be. In fact, the only place you'll find it is on this page.
Cash in on this 50% discount quickly!
Want to watch a session for free, first? Here you go!
Yes, this is the full, unedited session. No gimmicks, just great content.
Quality Teaching
“Looking for the best WordPress knowledge from people who know the most? Join WPSessions!”
– Gloria Antonelli
Simple Focus
“WPSessions has a simple focus – to educate you by bringing incredible talent together to focus on specific topics you need to know. They could charge much, much more, but their focus isn’t on money as much as it is education. Check it out now!”
– Chris Lema
Informative & Energetic
“Not only have I gotten good information from the sessions, I am given a boost of energy and creativity. I work from home and appreciate this chance to participate and interact in a live group of equally interested WP enthusiasts.”
– Julie Anne McRae
Next-Level Skills
"When someone asks me how to take their development skills to the next level, I recommend WPSessions."
– Shawn Hesketh